iPhoneの登場。Androidが追随。熱い開発競争が続いたおかげか、便利なアプリやゲームもどんどん供給され、たいへんホットな状況です。スマートフォンを持っている人をよく見かけるようになりました。jQuery Mobileもα3版がリリースされて、ますますスマートフォンのアプリケーション開発が楽しくなる予感がします。今回のお題は、スマフォ版の点数計算機のプログラミングです。
スマフォ版麻雀点数計算機
jQuery Mobileのおかげで、画面周りのコーディングがかなり楽になりました。自分でCSSを用意しなくても、デフォルトの部品を使うだけで美しい画面を作れます。HTMLを書くだけで、さくさくスマフォアプリを作れるのはとても楽しいですよ。
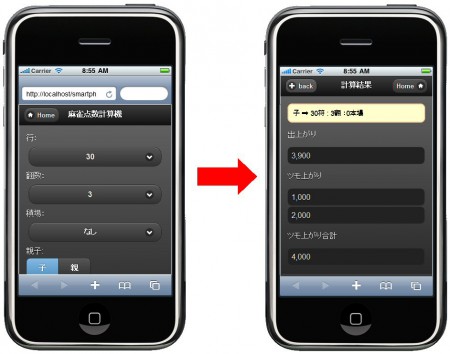
まずは、麻雀点数計算機を動かして感触を確かめてください。
実際に運用している計算機のURLです。平和ツモ・七対子・青天井に対応しています。「ムダヅモ無き改革」の天地創世(ビギニングオブザコスモス)も計算できちゃいます(笑)HTML + JavaScriptで作成しているので、パソコンでもアクセスできますので、ぜひお試しください。
リンクスマフォ版麻雀点数計算機
jQuery Mobileプログラミング
jQuery Mobileは、jQueryのプラグインとして機能します。したがって、従来のjQueryの他に、あらたにjQuery Mobileを組み込む必要があります(4,5,6行目参照)。あとは、次のようなHTMLを書くだけです。
スマフォ用HTMLのイメージ
<script src="../js/jquery-1.5.2.min.js"></script><script src="../js/jquery.mobile-1.0a4.1.min.js"></script><script src="calc.js" type="text/javascript"></script>麻雀点数計算シリーズ!麻雀点数計算機 <!-- メインページ --> <div id="main" data-role="page" data-theme="a"> <!-- メインページのヘッダ --> <div data-role="header"> <h1>麻雀点数計算機</h1> <a href="../menu.html" rel="external" data-icon="home">Home</a> </div> <!-- /header --> <!-- メインページの内容 --> <div data-role="content"> 設定部分 </div> <!-- /content --> <div style="text-align: center;" data-role="footer"> (C) nyankosan </div> <!-- /footer --> </div> <!-- /page --> <!-- /子の計算結果の遷移ページ --> <div id="rusult-ko" data-role="page" data-theme="a"> <!-- 遷移ページのヘッダ --> <div data-role="header"> <a href="#main" rel="external" data-icon="back">back</a> <h1>計算結果</h1> <a href="../menu.html" rel="external" data-icon="home" data-iconpos="right">Home</a> </div> <!-- /header --> <!-- 遷移ページの内容 --> <div data-role="content"> 結果出力 </div> <!-- /content --> <div style="text-align: center;" data-role="footer"> (C) nyankosan </div> <!-- /footer --> </div> <!-- /page -->
【13行目以降】
メインのページが始まります。麻雀点数計算機では、符・翻・積み場などの設定を行います。
【32行目以降】
偏移ページです。計算結果を表示します。移動するときに、画面が横にスライドします。スマフォならではですねw
javascriptプログラミング部分~calc.js
<!-- $(document).ready(function() { //[点数を計算]ボタンクリックしたときの処理 $("button.tensuValue").click(function() { /* 点数計算に必要な値を取得 */ var hu = $("#hu").val(); //符を取得 var han = $("#han").val(); //翻数を取得 var ba = $("#ba").val(); //積み場を取得 var oya = $("input[name='oya']:checked").val(); //子または親の値を取得 /* 入力チェックを計算 */ if (hu == 0){ alert("符が設定されていません"); return false; } if (han == 0){ alert("翻数が設定されていません"); return false; } /* 点数を計算 */ var result1 = tensuCalc(hu, han ,0 ,oya) + 300 * ba;// 出上がり var result2 = tensuCalc(hu, han ,1 , 0) + 100 * ba;// 子ツモ上がり var result3 = tensuCalc(hu, han ,1 , 1) + 100 * ba;// 親ツモ上がり /* 計算結果を出力 */ if (oya == "0"){ var moji ="子 ⇒ " + hu + "符 : " + han + "翻 :" + ba + "本場"; $("p.set-ko").text(moji); $(".result_ko1").val(result1); $(".result_ko2").val(result2); $(".result_ko3").val(result3); var result_goukei = tensuCalc(hu, han ,1 ,0) * 2 + tensuCalc(hu, han ,1 , 1) + 300 * ba; $(".result_ko4").val(result_goukei); $.mobile.changePage("#rusult-ko", "slide");//子の計算結果ページへ移動 //window.location.href = "tensu-calc.html#rusult-ko"; }else if (oya == "1"){ var moji ="親 ⇒ " + hu + "符 : " + han + "翻 :" + ba + "本場"; $("p.set-oya").text(moji); $(".result_oya1").val(result1); $(".result_oya2").val(result3 + " all"); var result_goukei = tensuCalc(hu, han ,1 , 1) * 3 + 300 * ba; $(".result_oya3").val(result_goukei); $.mobile.changePage("#rusult-oya", "slide");//親の計算結果ページへ移動 //window.location.href = "tensu-calc.html#rusult-oya"; } return false; }); //=========================================== // 麻雀の点数を計算する関数 // //【引数説明】 //------------------------------------------- //hu :符 //han :翻数 //agari :出上がり=0│ツモ上がり=1を指定 //oya :子=0│親=1を指定 //=========================================== function tensuCalc(hu, han ,agari ,oya) { var hu , han , agari , oya , hosei1 , hosei2 ; /* 上がりの判定 */ if (agari == "0" & oya == "0"){ //子の出上がり hosei1 = "4"; hosei2 = "4"; }else if (agari == "0" & oya == "1"){ //親の出上がり hosei1 = "6"; hosei2 = "6"; }else if (agari == "1" & oya == "0"){ //子のツモ上がり hosei1 = "1"; hosei2 = "1"; }else if (agari == "1" & oya == "1"){ //親のツモ上がり hosei1 = "2"; hosei2 = "2"; } /* 点数の初期化 */ var ten = 0; var suten = 0 ; /* 通常計算 */ suten = hu * Math.pow(2,han) * 4 * hosei1; ten = Math.ceil(suten/100) * 100; /* 13翻以上 */ if (han>=13) {
ten = 8000 * hosei2;
}
/* 11翻以上 */
if ( han >= 11 && han <=12) { ten = 6000 * hosei2; } /* 8翻以上 */ if ( han >= 8 && han <=10) { ten = 4000 * hosei2; } /* 6翻以上 */ if ( han >= 6 && han <=7) { ten = 3000 * hosei2; } /* 5翻 */ if ( han == 5 ) { ten = 2000 * hosei2; } /* 130符以上かつ2翻 */ if ( hu >= 120 && han ==2) {
ten = 2000 * hosei2;
}
/* 70符以上かつ3翻 */
if ( hu >= 70 && han ==3) {
ten = 2000 * hosei2;
}
/* 40符以上かつ4翻 */
if ( hu >= 40 && han ==4) {
ten = 2000 * hosei2;
}
return(ten);
}
});
-->
【5行以降】
[点数を計算]ボタンをクリックした時に開始する処理です。
【64行以降】
点数計算の関数です。
【38、48行】
各偏移ページに移動する処理です。強引に「window.location.href」で画面を切り替えてますw
jQuery Mobileで実装された「$.mobile.changePage」で簡単にページを移動できるようになりました。ページが開くときの効果も指定できます。
サンプルプログラムのダウンロード
本ブログで紹介したスマフォ版麻雀点数計算機のサンプルプログラムをダウンロードできます。
ダウンロードしたプログラムを参考にスマフォアプリ開発にお役立てください。改変・再配布は自由です。
・sample.zipに同梱されているファイル
- tensu-calc.html
- calc.js
jQueryとjQuery Mobileは同梱されていません。ご自身でjQueryのサイトからダウンロードしてください。
<リンクa href="http://jquery.com/">jQueryサイト
免責事項
ダウンロードしたプログラムはご自身の責任において運用してください。当ブログ、および管理人は責任を負いませんのでご了承ください。